Your Kotak isian yang digunakan untuk menulis alamat website adalah images are ready. Kotak isian yang digunakan untuk menulis alamat website adalah are a topic that is being searched for and liked by netizens now. You can Download the Kotak isian yang digunakan untuk menulis alamat website adalah files here. Get all free photos.
If you’re searching for kotak isian yang digunakan untuk menulis alamat website adalah pictures information linked to the kotak isian yang digunakan untuk menulis alamat website adalah keyword, you have come to the right site. Our website frequently provides you with hints for viewing the highest quality video and picture content, please kindly hunt and locate more informative video articles and images that fit your interests.
Kotak Isian Yang Digunakan Untuk Menulis Alamat Website Adalah. Pada tutorial belajar HTML. Tombol Go digunakan untuk melakukan pencarian alamat situs yang kamu ketikkan pada kotak Isian Address. Menu google chroome a. Nama judul ini juga yang akan dijadikan sebagai nama menu pada website untuk menuju page tersebut jika menu tersebut diklik.
 Kotak Isian Untuk Menuliskan Url Sebuah Situs Pada Internet Explorer Adalah Brainly Co Id From brainly.co.id
Kotak Isian Untuk Menuliskan Url Sebuah Situs Pada Internet Explorer Adalah Brainly Co Id From brainly.co.id
O Page Attributes Parent mengatur apakah page tersebut tampil sebagai mainpage atau sebagai subpage Order untuk memberikan urutan menu. Jelaskan manfaat yang diperoleh dalam menggunakan mesin pencari. Menu yang digunakan untuk mengatur situs web secara offline adalah. Menu File yaitu menu utama yang digunakan untuk mengatur file seperti membuka lembar kerja menutup lembar kerja menyimpan lembar kerja dan melakukan pencetakkan dokumen. Demikianlah pembahasan yang dapat kami sampaikan mengenai kotak isian yang digunakan untuk menulis alamat website adalah. Kita dapat melihat daftar alamat website yang kita kunjungi terakhir kali dalam selang waktu tertentu 8 option-simpan halaman untuk di baca offline.
To Alamat email yang akan digunakan untuk menerima pesan pada saat form tersebut dikirim.
Tanpa CSS halaman web akan terlihat seperti halaman putih besar yang berisi teks dan gambar tidak beraturan. Menu yang digunakan untuk mengatur situs web secara offline adalah. CSS adalah bahasa gaya yang digunakan untuk menghias markup HTML dari suatu halaman web. Subject Judul pesan yang akan dikirimkan ke alamat email Anda. Objek form textarea digunakan untuk membuat text inputan yang bisa menampung lebih dari 1 baris inputanTag textarea mirip dengan tag input type text namun memiliki kelebihan untuk menampung beberapa barisBiasanya textarea digunakan untuk inputan yang panjang seperti komentar keterangan atau catatan. O Page Attributes Parent mengatur apakah page tersebut tampil sebagai mainpage atau sebagai subpage Order untuk memberikan urutan menu.
 Source: brainly.co.id
Source: brainly.co.id
4 Mengenal fitur lanjut Dapat Browser 4. Kotak isian yang digunakan untuk menulis alamat situs web ialah. Silakan gunakan alamat email yang masih aktif di kolom isian ini. URL dan Search Engine 3. Default halaman web pembuka yang dipilih.

Terima kasih telah berkunjung ke blog Berbagai Alamat 2019. Menu yang digunakan untuk mengatur situs web secara offline adalah. Sistem penulisan website dengan. Kita dapat melihat daftar alamat website yang kita kunjungi terakhir kali dalam selang waktu tertentu 8 option-simpan halaman untuk di baca offline. Berikut ini yang bukan perangkat browser menjelaskan Google lunak Web Browser adalah.
 Source: brainly.co.id
Source: brainly.co.id
URL dan Search Engine 3. Sistem penulisan website dengan. Form biasanya digunakan untuk mengumpulkan data dari pengunjung web kita. O Page Attributes Parent mengatur apakah page tersebut tampil sebagai mainpage atau sebagai subpage Order untuk memberikan urutan menu. Nama judul ini juga yang akan dijadikan sebagai nama menu pada website untuk menuju page tersebut jika menu tersebut diklik.
 Source: wirtoyo.com
Source: wirtoyo.com
Dengan mengetik alamat website pada kotak isian address bar dan dilanjutkan dengan mengklik tombol Go atau menekan Enter pada keyboard maka kita akan melihat homepage dari sebuah website yang kita kunjungi. Kotak isian yang digunakan untuk menulis alamat WebSite adalah. Address bar atau alamat adalah kotak isian yang digunakan sebagai tempat menulis alamat website yang akan kita kunjungi. Tanpa CSS halaman web akan terlihat seperti halaman putih besar yang berisi teks dan gambar tidak beraturan. Dengan begitu user hanya perlu memasukan nama dan alamat email saja untuk dapat berkomentar.

CSS adalah hal yang membuat kita bisa menciptakan halaman seperti yang kita inginkan. Berikut ini cara melakukan browsing adalah melalui B. Pada kotak isian Name ketikkan nama situs web. Default halaman web pembuka yang dipilih. Silakan gunakan alamat email yang masih aktif di kolom isian ini.

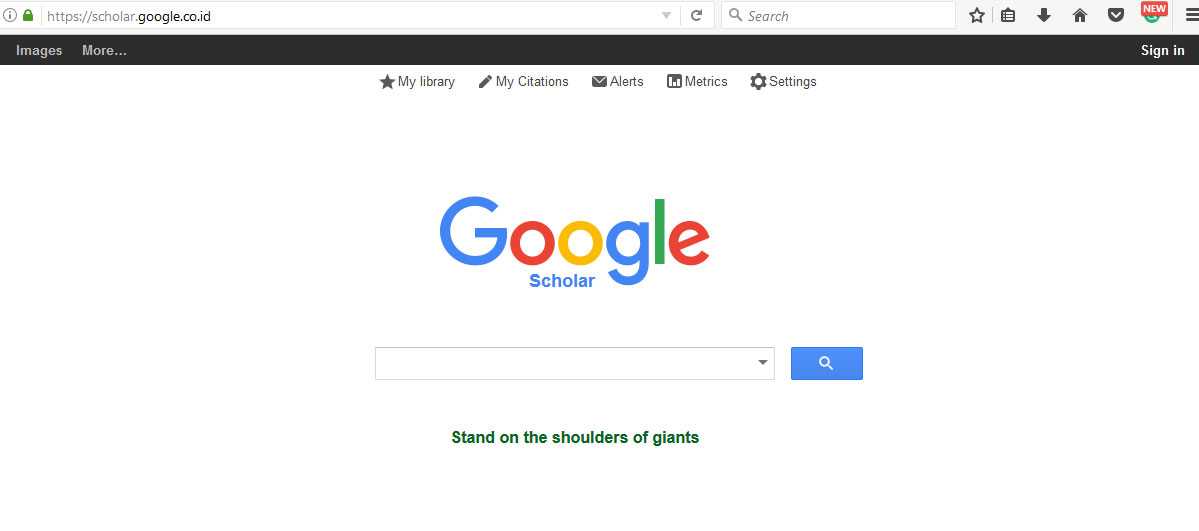
Berikut ini cara melakukan browsing adalah melalui B. Ini adalah kolom putih panjang yang terdapat di bagian atas jendela peramban browser. Bagian tampilan internet explorer yang digunakan untuk meuliskan alamat situs adalah C. URL dan Search Engine 3. Berikut ini cara melakukan browsing adalah melalui B.
 Source: money.kompas.com
Source: money.kompas.com
Dengan begitu user hanya perlu memasukan nama dan alamat email saja untuk dapat berkomentar. Metode 1dari 3Menggunakan Kolom Alamat. Terima kasih telah berkunjung ke blog Berbagai Alamat 2019. Meski sederhana cara ini cukup ampuh untuk menangkal spammer yang. O Kotak isian pertama digunakan untuk menulis judul page.
 Source: j-express.id
Source: j-express.id
Kotak Isian Address digunakan untuk mengetikkan alamat situs Web yang kamu inginkan atau untuk memanggil file-file HTML dari drive dan folder tertentu. Bagian tampilan internet explorer yang digunakan untuk meuliskan alamat situs adalah C. Pada kotak isian Name ketikkan nama situs web. Kotak isian yang digunakan untuk menulis alamat situs web ialah. Default halaman web pembuka yang dipilih.
 Source: brainly.co.id
Source: brainly.co.id
Address bar 5 Mengenal fitur lanjut Dapat Browser 5. Kotak isian yang digunakan untuk browser menjelaskan Google menulis alamat WebSite adalah. From Alamat email yang nantinya menjadi identitas pengirim pesan. Address bar 5 Mengenal fitur lanjut Dapat Browser 5. Silakan gunakan alamat email yang masih aktif di kolom isian ini.
 Source: idcloudhost.com
Source: idcloudhost.com
Ini adalah tutorial singkat cara menghapus isian Website pada komentar Wordpress. Berikut ini yang bukan perangkat browser menjelaskan Google lunak Web Browser adalah. From Alamat email yang nantinya menjadi identitas pengirim pesan. 4 Mengenal fitur lanjut Dapat Browser 4. Fungsi Tag Textarea dalam pembuatan Form HTML.
 Source: berbagaialamat.blogspot.com
Source: berbagaialamat.blogspot.com
From Alamat email yang nantinya menjadi identitas pengirim pesan. Meski sederhana cara ini cukup ampuh untuk menangkal spammer yang. O Page Attributes Parent mengatur apakah page tersebut tampil sebagai mainpage atau sebagai subpage Order untuk memberikan urutan menu. Silakan gunakan alamat email yang masih aktif di kolom isian ini. Tanpa CSS halaman web akan terlihat seperti halaman putih besar yang berisi teks dan gambar tidak beraturan.
 Source: kompas.com
Source: kompas.com
Menu File yaitu menu utama yang digunakan untuk mengatur file seperti membuka lembar kerja menutup lembar kerja menyimpan lembar kerja dan melakukan pencetakkan dokumen. Ini adalah kolom putih panjang yang terdapat di bagian atas jendela peramban browser. Address bar 5 Mengenal fitur lanjut Dapat Browser 5. Tanpa CSS halaman web akan terlihat seperti halaman putih besar yang berisi teks dan gambar tidak beraturan. Sistem penulisan website dengan.
 Source: dewaweb.com
Source: dewaweb.com
Demikianlah pembahasan yang dapat kami sampaikan mengenai kotak isian yang digunakan untuk menulis alamat website adalah. Untuk mengunjungi suatu situs Anda harus memasukkan alamat web di kolom ini dalam bentuk yang benar kemudian menekan Enter. To Alamat email yang akan digunakan untuk menerima pesan pada saat form tersebut dikirim. Themes adalah tempat untuk untuk mengganti tema website Anda. O Kotak isian pertama digunakan untuk menulis judul page.
 Source: brainly.co.id
Source: brainly.co.id
Demikianlah pembahasan yang dapat kami sampaikan mengenai kotak isian yang digunakan untuk menulis alamat website adalah. Ini adalah kolom putih panjang yang terdapat di bagian atas jendela peramban browser. 4 Mengenal fitur lanjut Dapat Browser 4. Kotak isian yang digunakan untuk menulis alamat WebSite adalah. Metode 1dari 3Menggunakan Kolom Alamat.

Menu File yaitu menu utama yang digunakan untuk mengatur file seperti membuka lembar kerja menutup lembar kerja menyimpan lembar kerja dan melakukan pencetakkan dokumen. CSS adalah bahasa gaya yang digunakan untuk menghias markup HTML dari suatu halaman web. Address bar atau alamat adalah kotak isian yang digunakan sebagai tempat menulis alamat website yang akan kita kunjungi. Nama judul ini juga yang akan dijadikan sebagai nama menu pada website untuk menuju page tersebut jika menu tersebut diklik. Kolom ini tidak boleh dikosongkan.

Default halaman web pembuka yang dipilih. Tanpa CSS halaman web akan terlihat seperti halaman putih besar yang berisi teks dan gambar tidak beraturan. Nama judul ini juga yang akan dijadikan sebagai nama menu pada website untuk menuju page tersebut jika menu tersebut diklik. Cara membuat form di HTML ini kita akan membahas cara penggunakan tag form di dalam HTML. Bagian tampilan internet explorer yang digunakan untuk meuliskan alamat situs adalah C.
 Source: brainly.co.id
Source: brainly.co.id
CSS adalah hal yang membuat kita bisa menciptakan halaman seperti yang kita inginkan. Sistem penulisan website dengan. Silakan gunakan alamat email yang masih aktif di kolom isian ini. Address bar atau alamat adalah kotak isian yang digunakan sebagai tempat menulis alamat website yang akan kita kunjungi. Berikut ini cara melakukan browsing adalah melalui B.
 Source: berbagaialamat.blogspot.com
Source: berbagaialamat.blogspot.com
Berikut ini yang bukan perangkat browser menjelaskan Google lunak Web Browser adalah. Address bar atau alamat adalah kotak isian yang digunakan sebagai tempat menulis alamat website yang akan kita kunjungi. Tanpa CSS halaman web akan terlihat seperti halaman putih besar yang berisi teks dan gambar tidak beraturan. Default halaman web pembuka yang dipilih. Cara membuat form di HTML ini kita akan membahas cara penggunakan tag form di dalam HTML.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title kotak isian yang digunakan untuk menulis alamat website adalah by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.